

Motor de juegos narrativos y educativos
para aprender programación web
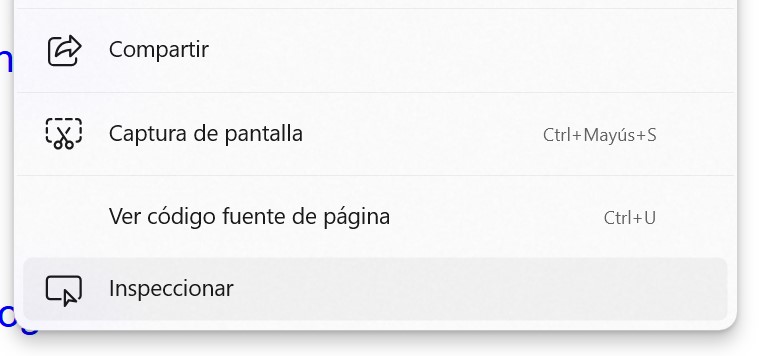
Cuando tengamos el juego abierto en un navegador podemos pulsar con el botón derecho sobre cualquier parte de la pantalla y saldrá un menú con la opción "inspeccionar" abajo del todo:

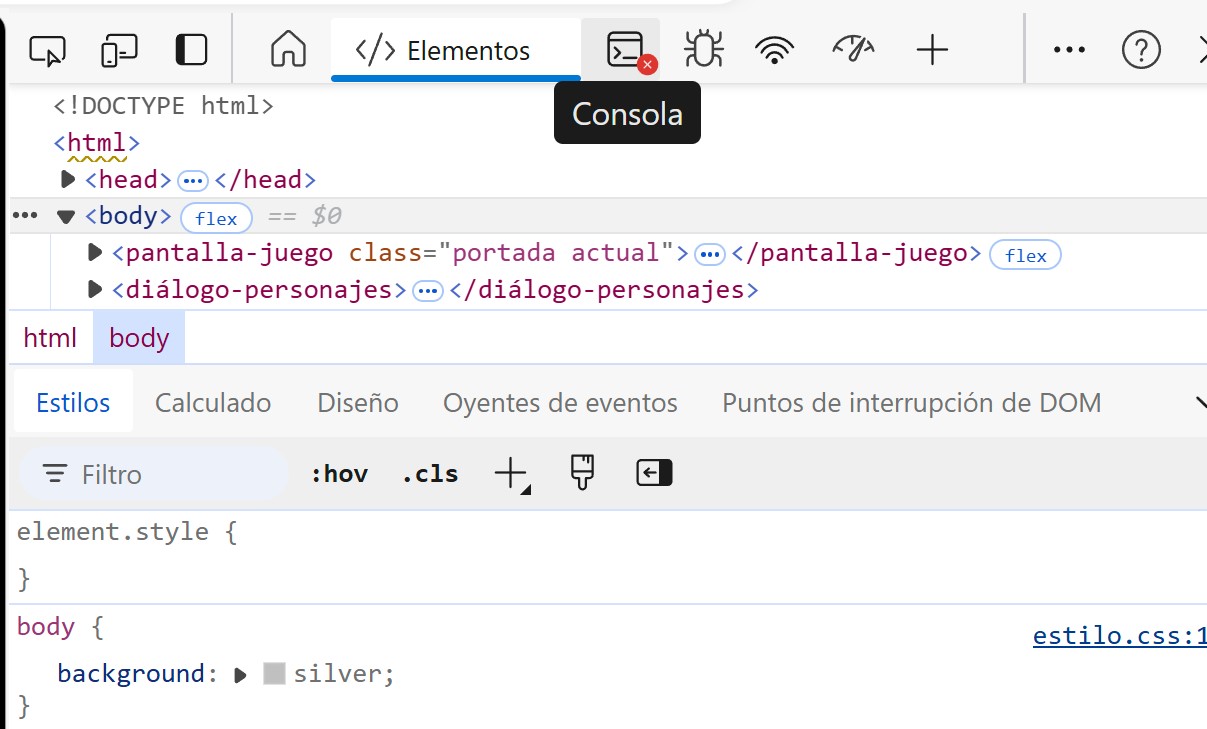
Si pulsamos en ella aparecerá un panel a la derecha en el que podremos ver muchas cosas como la estructura de la página, los estilos o los errores:

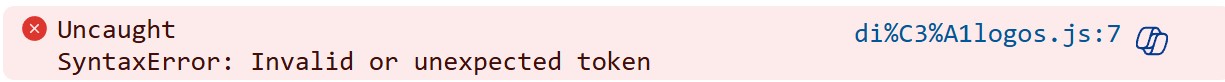
En la pestaña de consola aparecerá un círculo rojo si hay algún error, y si pulsamos en ella podremos ver todos los errores y otros mensajes:

Estos errores nos muestran el motivo (aunque en inglés, y difícil de entender), pero además muestra en que archivo ocurrió, y la línea en la que está. En este caso el archivo es "diálogo.js", aunque la tilde la cambia por números. Si algo no nos funciona como esperábamos podemos venir aquí para ver si hay algo que tengamos mal.
Para poder corregir los errores es bueno que conozcamos la manera correcta de escribir las cosas, así que vamos a repasar un poco las diferentes estructuras de javascript:
// Podemos hacer comentarios con dos barras diagonales (//)
// Los comentarios son solo para personas
// El lenguaje los ignora
// Las comillas se usan para escribir textos
texto = "Esto es solo texto, no son instrucciones"
// Los corchetes son para listas ordenadas
// Sus elementos se separan por comas
lista = [ "uno" ,"dos" ,"tres" ]
// Las llaves son para objetos
// Estos tienen propiedades, con un nombre y un valor
// Tras el nombre se ponen dos puntos, y al final una coma
objeto = { personaje : "María" , fondo : "bosque" }
// Los paréntesis indican una acción (función)
// Entre los paréntesis se puede pasar información
diálogos .Añade ( "Nombre" , [ "Diálogo" ] )
Es fácil tener errores por olvidar comas, cerrar paréntesis, o repetir algún signo de puntuación. Si te da un error en alguna línea fíjate si te falta o sobra algo.